【Jamf Pro】如何新增 Web Clips 並於 Jamf Pro MDM 中進行派送部署設置



Web Clips 即為將網站之網址以 APP (ICON) 之方式呈現於受控裝置畫面上,點選該 APP (ICON)後 ,即可瀏覽所設置之網站URL。
設置步驟方式如下:
Step 1:登入 Jamf Pro MDM Web Portal 管理平台。
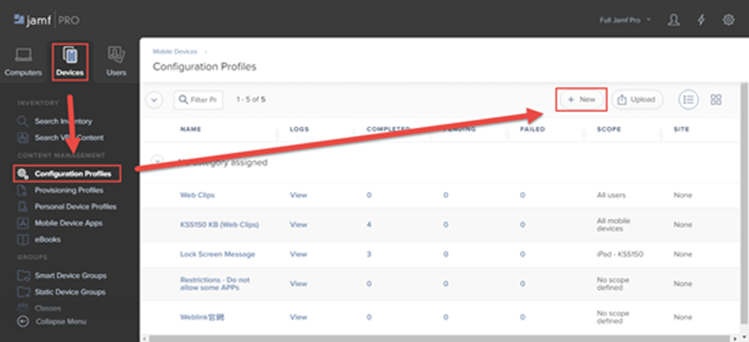
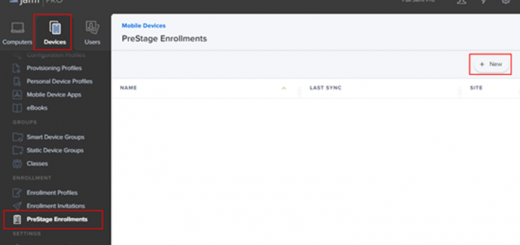
Step 2:點選左側上方的『Devices』,於下方選項中點選『Configuration Profiles』,於右側『Configuration Profiles』頁面中,點選【+ New】。
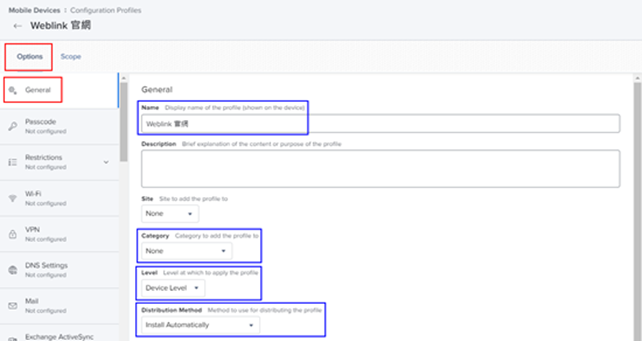
Step 3:於右側『New Mobile Device Configuration Profile』頁面之『Options』分頁中,點選『General』項目,在『Name』處輸入顯示於Jamf Pro MDM上之項目名稱,此處範例為【XXX官網】;於『Category』下拉選擇【分類項目】;『Level』處一般選擇為【Device Level】;『Distribution Method』(部署方式)則下拉選擇【Install Automatically】(自動安裝部署)。
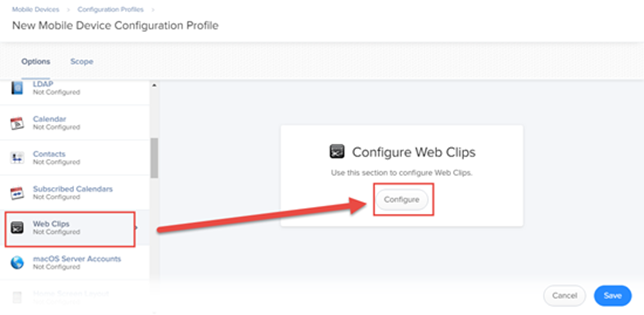
Step 4:設定完『General』項目後,將『Options』功能項目滾動至『Web Clips』處並點選之,於右側『Configure Web Clips』頁面再點選『Configure』。
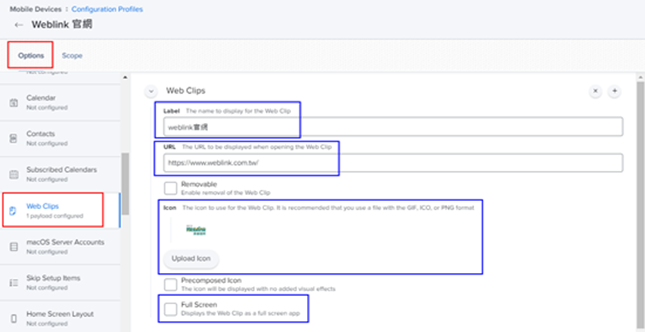
Step 5:於右側『Web Clips』頁面中,於『Label』處輸入欲顯示於受控裝置畫面上之【APP (ICON)名稱】;於『URL』處輸入欲開啟網頁的【完整URL網址】;於『Icon』處點選『Upload Icon』來上傳欲顯示於受控裝置畫面上之【ICON圖示】;於『Full Screen』處勾選是否要以全螢幕方式來開啟網頁畫面。
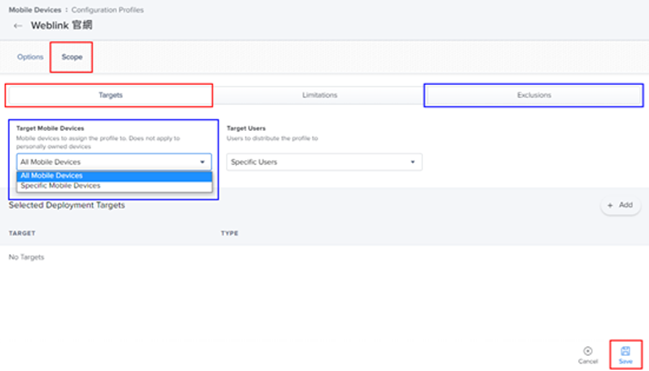
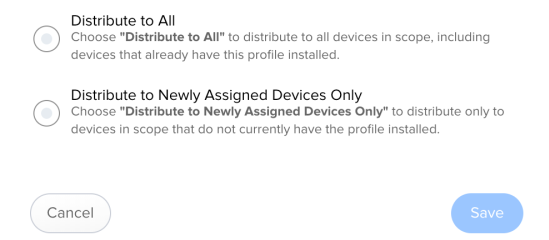
Step 6:切換至『Scope』分頁中,於『Targets』處選擇所要派送部署的目標。下拉選擇『All Mobile Devices』則針對所有受控裝置都進行派送部署安裝;若選擇『Specific Mobile Devices』則針對指定的【Mobile Devices】、【Mobile Device Groups】、【Users】、【User Groups】、【Buildings】和【Departments】來進行派送部署安裝;亦可設置『Exclusions』例外項目來進行特定目標之排除。
全部設置完成後,點選右下角的【Save】。
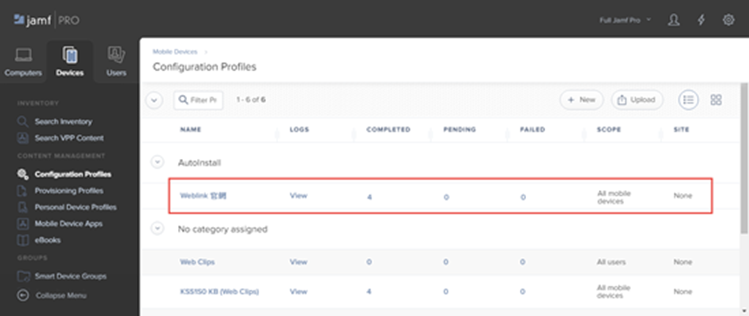
Step 7:返回『Configuration Profiles』頁面,確認所建立之項目已完成。
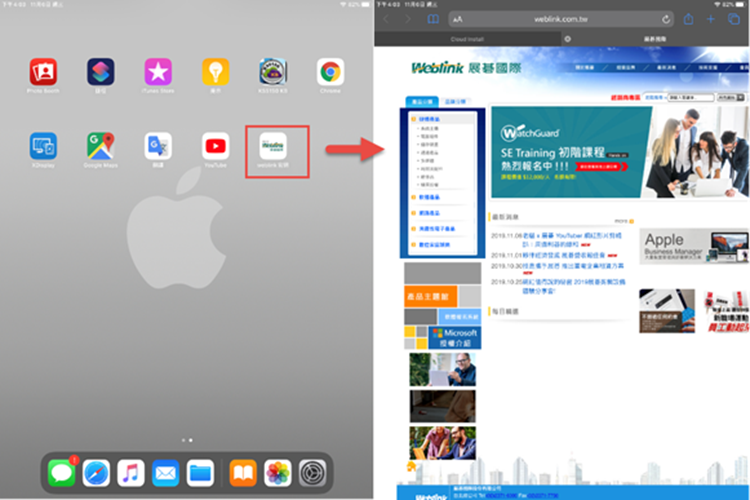
Step 8:確認受控裝置是否有於畫面上產出 APP(ICON),點選後該 APP(ICON) 後,是否有正常開啟網頁畫面。














近期迴響